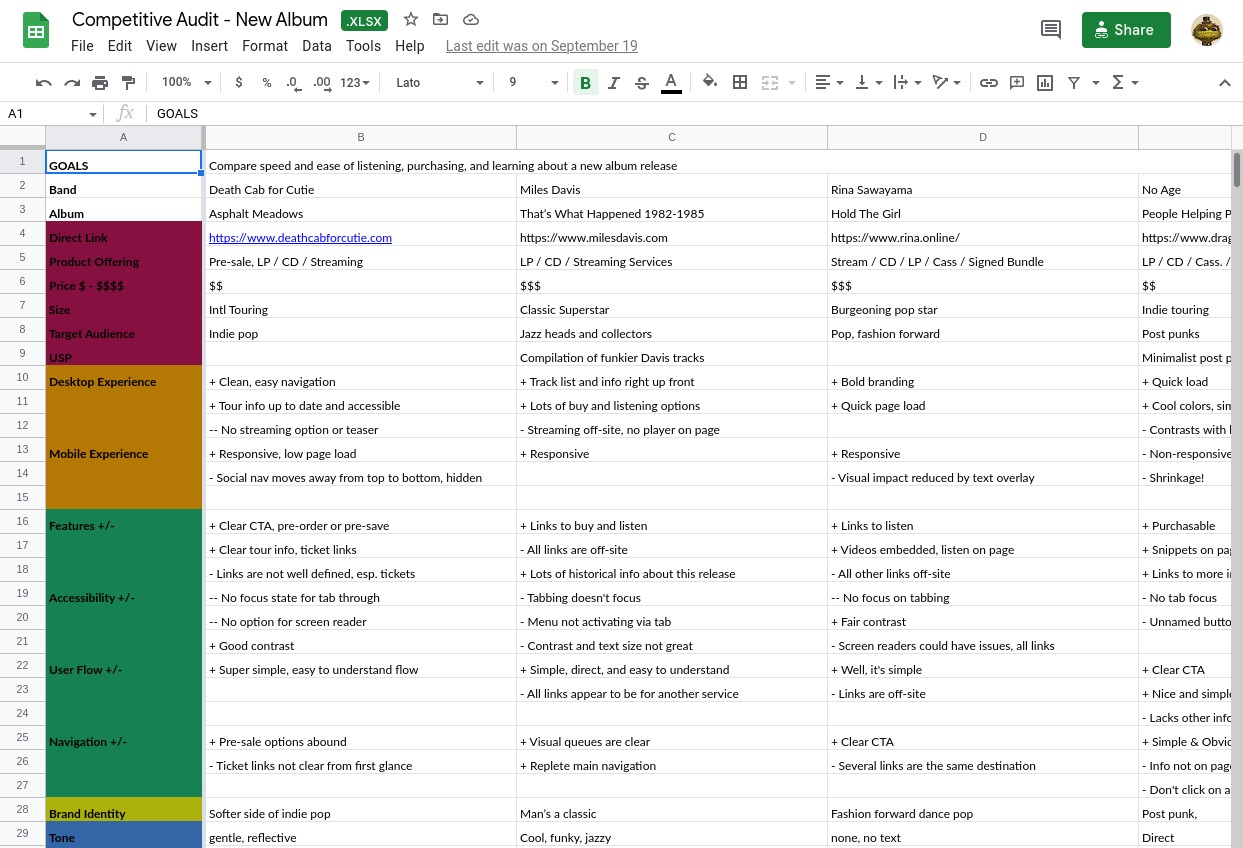
How Might We?
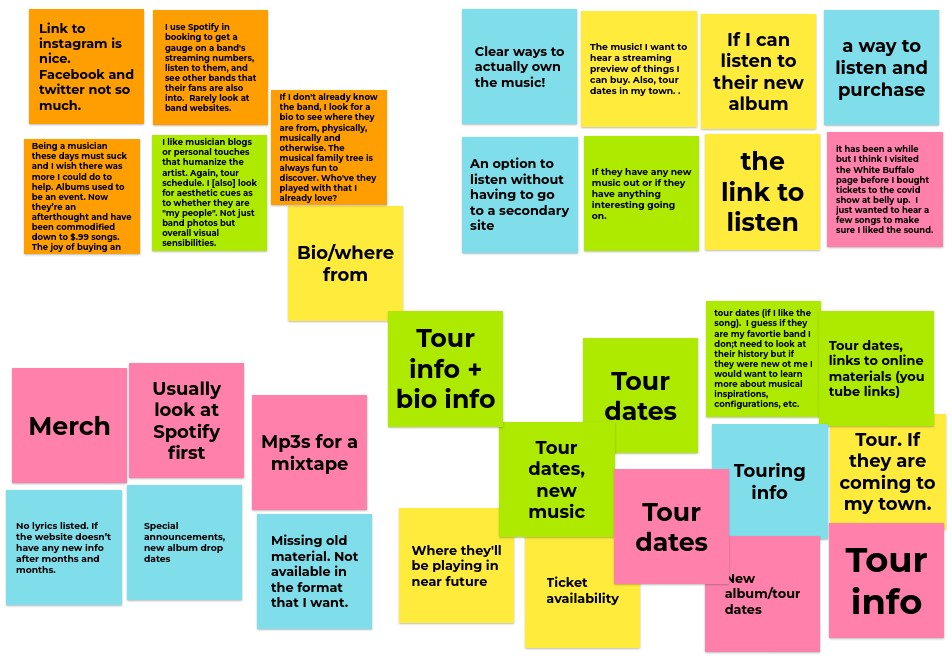
Once there was a more clear understanding of what users want, where their pain points are, and how current bands present their solutions I felt it was time for some introspection on the two big themes of the design with How Might We statements:
How Might We ensure that the music is easy to listen to on the album landing page? This is the primary item we need to address.
How Might We ensure that the purchasing flow of the music in a variety of formats is clear and simple. Our secondary item of focus is pretty straightforward by mentioned here for clarity.
Information Architecture (IA)
Being a simple landing page, IA is unfussy and straightforward featuring:
A Listen Function that allows users to hear samples (or full song tracks) simply, displays the song title, and allows for play, pause, and next track functions. Note: Must place agency on the users and DO NOT auto-play.
About the Album Information content to be determined by marketing needs.
Purchase Option(s) that allow users to buy in a variety of formats suited to their needs like vinyl or download.
Upcoming Tour Dates with a link to the full tour schedule.
Social & Outbound Links for users who prefer specific platforms.
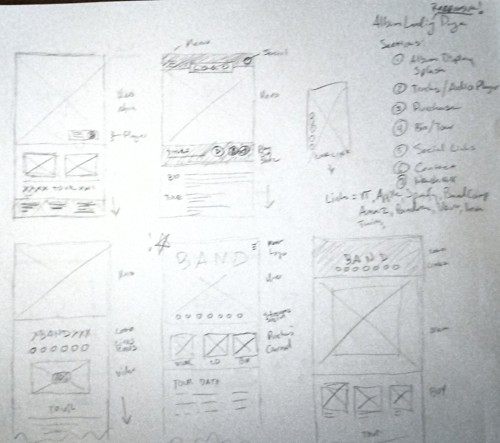
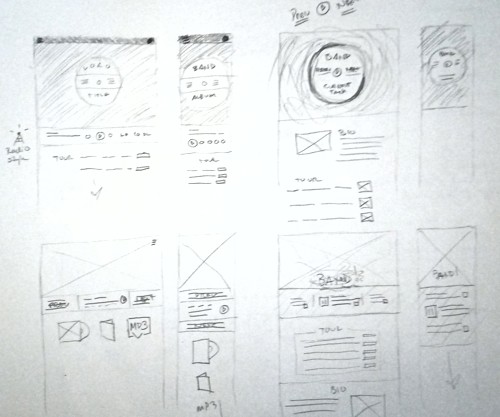
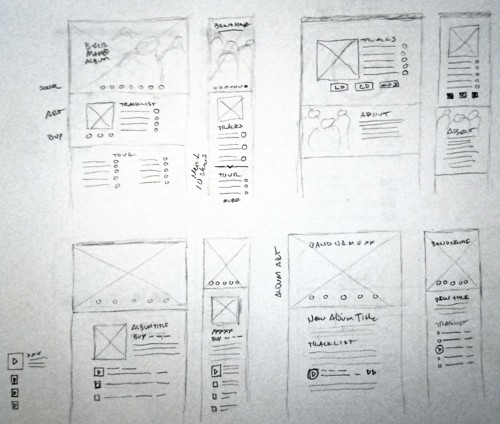
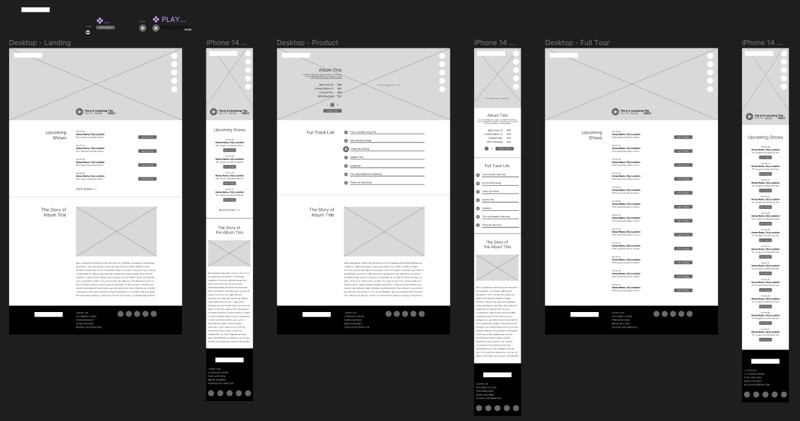
Low Fidelity Wireframe Sketches
Numerous sketch sessions produced a number of options both in the meta design and in the individual components. Each UI element was iterated upon with pencil and paper first before committing. Ultimately, due to the nature of the ficticious band I had chosen to use (ambiant electronica) the choice to simplify as much as possible became a driving force. Clean, clear, and straightforward UX.
Follow me to the Figma Wireframes.